Sass 部落格
第 5 頁,共 9 頁
-
徵求意見:正斜線作為 分隔符號
Natalie Weizenbaum 於 2019 年 5 月 7 日發佈
在 Sass 的早期發展階段,我們決定使用
/作為除法運算符,因為這在當時(以及現在)是絕大多數程式語言中最常見的表示方式。/這個字元在純 CSS 屬性中很少使用,即使有,它也只是一種可選的簡寫形式。因此,Sass 定義了一套啟發式規則,用於定義/何時會被渲染為字面上的斜線,以及何時會被視為 運算符。很長一段時間以來,這些啟發式規則都運作良好。然而,近年來,CSS 的一些新特性,例如 CSS Grid 和 CSS 顏色模組 Level 4,越來越頻繁地使用
/作為分隔符號。將同一個字元同時用於除法和斜線分隔,對使用者來說越來越麻煩,最終可能會變得 難以維持。因此,我們計劃重新定義
/,使其僅作為分隔符號。它將不再創建一個未加引號的字串(如同目前至少有一個運算元不是數字時那樣),而是創建一個使用新的斜線分隔符號的 列表……。 -
全新的 Sass 文件
Natalie Weizenbaum 於 2019 年 4 月 23 日發佈
我很興奮地宣布,經過 Jina Anne 和我八個月的努力,全新改版編寫的 Sass 文件 今天正式上線!Jina 是 Sass 設計團隊的負責人,她負責新文件的排版和視覺設計。她讓一切都變得美觀易讀。我 撰寫了所有文字,所以如果你看到任何錯字,那都是我的 責任。

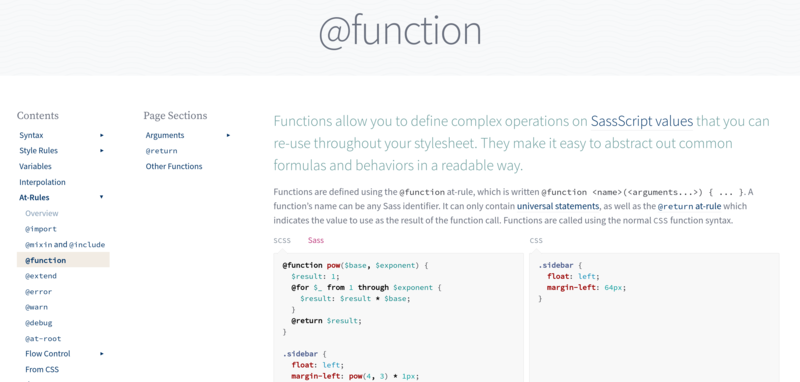
除了重新組織和改寫所有文件之外,我們還添加了一個特殊的範例小工具,可以輕鬆查看 Sass 樣式表如何轉換為 CSS。它同時包含 SCSS 和縮排語法的標籤頁,因此您可以使用您喜歡的任何一種語法,或者在它們之間切換以查看 差異。

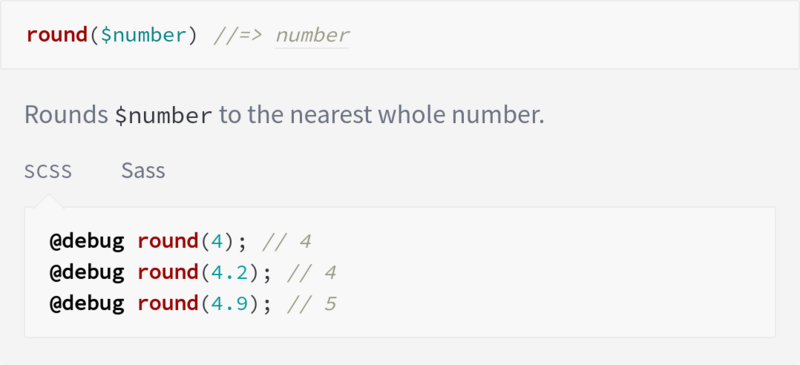
Sass 函數文件也包含在這次改版中。函數現在被組織成易於理解的部分,Jina 也為它們設計了非常易讀的 佈局。

最棒的是,新的文件提供了由我們的朋友 Algolia 提供的全文搜尋功能。您可以搜尋功能、 函數……
-
Ruby Sass 已停止 維護
Natalie Weizenbaum 於 2019 年 4 月 4 日發佈
自我們宣布 Ruby Sass 停止維護 已過一年,它現在已正式到達其生命週期終點。我們將發佈 Ruby Sass gem 的最後一個版本,該版本會顯示一條警告,指出它不再接收更新,然後將 GitHub 儲存庫 封存。

然後,我們會將 sass/language 儲存庫合併到 sass/sass 儲存庫中。這意味著任何仍然依賴來自
github.com/sass/sass的 Ruby Sass 的專案都將會失效。往後,sass/sass 儲存庫將是用於處理語言規範的地方,並且不會包含任何程式碼。sass/language 儲存庫只會包含指向 sass/sass 的 連結。遷移遷移的永久連結
如果您尚未從 Ruby Sass 遷移,現在是時候了。最佳的遷移方式取決於您目前使用 Ruby Sass 的 方式。
如果您使用 Ruby Sass 作為命令列工具,最簡單的遷移方式是安裝 Dart Sass 作為命令列工具。它支援與 Ruby Sass 類似的介面,並且…
-
徵求意見:模組系統
Natalie Weizenbaum 發佈於 2018 年 11 月 27 日
許多針對 Sass 最常被要求的功能都與其匯入功能有關。我們從 Sass 早期版本就一直使用的匯入系統,簡單來說,並不是很好。它只不過是將一個 Sass 檔案以文字形式包含在另一個檔案中,這使得難以追蹤 mixin、函式和變數的定義位置,也難以確保任何新增內容不會與專案其他地方的內容衝突。更糟的是,它與 CSS 內建的
@import規則重疊,這迫使我們使用一堆啟發式方法來決定哪個是哪個。由於這些問題和其他原因,我們一直想徹底修改 Sass 檔案之間的關聯方式。在過去幾年中,我一直與 Sass 核心團隊和 Sass 框架維護者合作,制定一個適合取代
@import的模組系統提案。該提案現在已… -
功能觀察:內容參數和顏色函式
Natalie Weizenbaum 發佈於 2018 年 11 月 14 日
Dart Sass 1.15 今日發佈,可在 npm 和所有其他發佈管道上取得,它帶來了一些備受期待的 Sass 新功能。這也是 Dart Sass 的第一個版本,其中包含主要的新語言功能,而這些功能不僅僅是為了 CSS 相容性。這是一項重大成就,我們打算繼續保持這種模式向前發展!
@content參數@content參數永久連結使用
@content區塊的 Mixin 現在可以將參數傳遞給這些區塊。寫法為@content(<arguments...>)。如果 mixin 將參數傳遞給其內容區塊,則該 mixin 的使用者必須透過撰寫@include <name> using (<arguments...>)來接受這些參數。內容區塊的參數列表的工作方式與 mixin 的參數列表相同,而@content傳遞給它的參數的工作方式也與傳遞參數給 mixin 相同。// style.scss @mixin media($types...) { @each $type in $types { @media #{$type} { @content($type); } } } @include media(screen, print) using ($type)...